一个简单的面向对象的代码: js只不过是通过class模拟面向对象的模式,并不像真正的面向对象的语言那样是赋值出一个对象。A
class Person {
constructor(name, age) {
this.name = name
this.age = age
}
eat() {
console.log(`${this.name} eat something`)
}
speak() {
console.log(`my name is ${this.name }, age ${this.age}`)
}
}
let jie = new Person('jie', 21)
jie.eat()
jie.speak()
let he = new Person('he', 23)
he.speak()
he.eat()
# 面向对象三要素
- 继承。子类继承父类
- 封装,数据的权限和保密
- 多态,同一接口不同实现
# 继承
继承代码示例:
- People是父类。公用的,不仅仅服务于Student
- 继承可将公共方法抽离出来,提高复用,减少冗余
class People {
constructor(name, age) {
this.name = name
this.age = age
}
eat() {
console.log(`${this.name} eat something`)
}
speak() {
console.log(`my name is ${this.name }, age ${this.age}`)
}
}
// 子类 继承父类
class Student extends People {
constructor(name, age, number) {
super(name, age)
this.number = number
}
study() {
console.log(`${this.name} study`)
}
}
let xiao = new Student('xiao', 12, 'A1')
let jie = new Student('jie', 13, 'A2')
xiao.study()
console.log(xiao.number)
xiao.eat()
jie.speak()
# 封装
封装代码示例: 对属性或者方法设置限定
- public 完全开放
- protected 对子类开放
- private 对自己开放
- es6尚不支持,可以用ts来演示
特性
- 减少耦合,不该外露的不外露
- 利于数据,接口的权限管理
- ES6目前不支持,一般认为_开头属性为private
class People {
name: string
age: any
protected weight: number // 子类可以访问
constructor(name: string, age: number, weight: number) {
this.name = name
this.age = age
this.weight = weight
}
eat() {
console.log(`${this.name} eat something`)
}
speak() {
console.log(`my name is ${this.name }, age ${this.age}`)
}
}
// 子类 继承父类
class Student extends People {
number: string
private girlFriend: string
constructor(name: string, age: number,weight: number, number: string) {
super(name, age, weight)
this.number = number
this.girlFriend = 'heli'
}
study() {
console.log(`${this.name} study`)
}
getWeight() {
console.log(`${this.weight} weight`)
}
}
let xiao = new Student('xiao', 12,189, 'A1')
let jie = new Student('jie', 13, 190, 'A2')
xiao.study()
console.log(xiao.number)
xiao.eat()
xiao.getWeight()
// 下面代码报错--只能在Student类中访问
console.log(xiao.girlFriend)
// 下面代码报错--只能在Student类中访问-受保护的
console.log(xiao.weight)
jie.speak()
# 多态
特性:
- 同一接口,不同表现
- JS 应用极少
- 需要结合java等语言的接口、重写、重载等功能
优点:
- 保持子类的开放性和灵活性
- 面向接口编程
- (JS引用极少)
代码演示:
class People {
constructor(name) {
this.name = name
}
saySomething() {
}
}
class A extends People {
constructor(name) {
super(name)
}
saySomething() {
console.log('I am A')
}
}
class B extends People {
constructor(name) {
super(name)
}
saySomething() {
console.log('I am B')
}
}
let a = new A('a')
a.saySomething()
let b = new B('a')
b.saySomething()
# JS 应用举例
示例代码:
class jQuery {
constructor(selector) {
let slice = Array.prototype.slice
let dom = slice.call(document.querySelectorAll(selector))
let len = dom ? dom.length : 0
for(let i = 0; i < len; i ++) {
this[i] = dom[i]
}
this.length = len
this.selector = selector || ''
}
append(node) {
}
addClass(name) {
}
html(data) {
}
// ....
}
window.$ = function(selector) {
// 工厂模式
return new jQuery(selector)
}
let $p = $('p')
console.log($p)
console.log($p.addClass)
# 为何使用面向对象
- 程序执行:顺序、判断、循环 ---结构化
- 面向对象---数据结构化
- 对于计算机,结构化的才是最简单的
- 编程应该简单 & 抽象
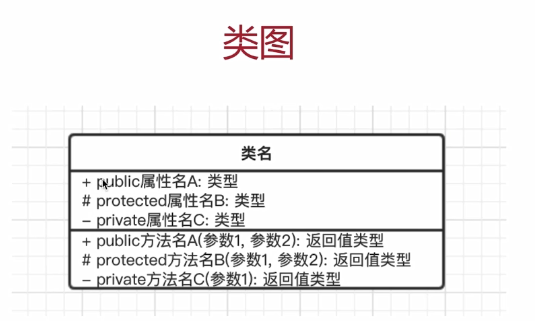
# UML 类图
- unified Modeling Language 统一建模语言
- 类图,UML包含很多种图,这里只说类图
- 关系,主要讲解泛化和关联
https://www.processon.com
画图的规范:

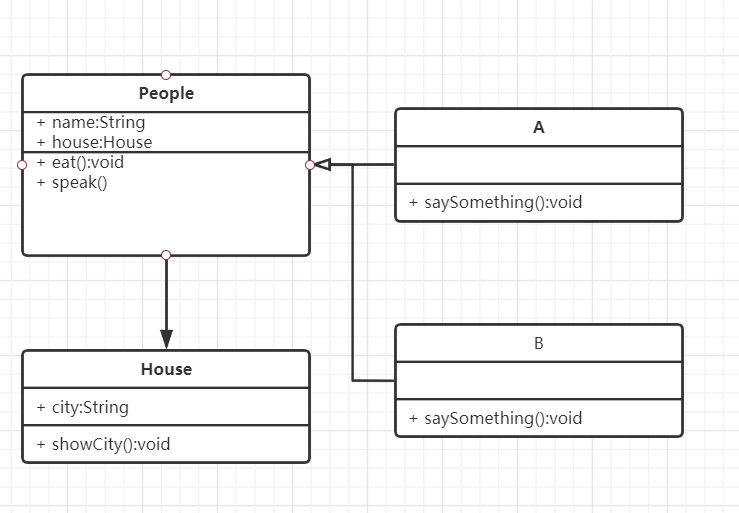
比如下面这段代码:
class People {
constructor(name, house) {
this.name = name
this.house = house
}
saySomething() {
}
}
class A extends People {
constructor(name, house) {
super(name, house)
}
saySomething() {
console.log('I am A')
}
}
class B extends People {
constructor(name, house) {
super(name, house)
}
saySomething() {
console.log('I am B')
}
}
class House {
constructor(house) {
this.house = house
}
}
let h = new House('a')
let a = new People('a', h)
console.log(a)
let b = new B('a')
b.saySomething()
console.log(b)
类图:

阅读量:
评 论:
设计原则 →