# 适配器模式
# 介绍
- 旧接口格式和使用者不兼容
- 中间加一个适配转换接口
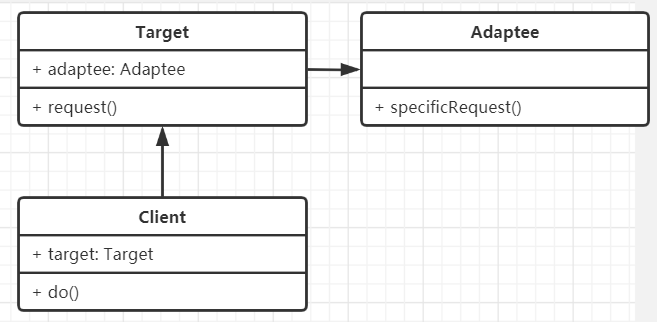
# UML 类图

# 代码演示:
class Adaptee {
specificRequeest() {
return '德国标准插头'
}
}
class Target {
constructor() {
this.adaptee = new Adaptee()
}
request() {
let info = this.adaptee.specificRequeest()
return `${info} - 准换器 - 中国标准插头`
}
}
// 测试
let target = new Target()
let res = target.request()
console.log(res)
# 场景
- 封装旧接口 自己封装jQUery的ajax:
$.ajax({
// ...
})
var $ = {
ajax: function() {
// 自己封装
}
}
- vue computed
const add = new Vue({
el: '#app',
data() {
return {
message: 'hello'
}
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
# 设计原则
- 将旧接口和使用者进行分离
- 符合开放封闭原则
阅读量:
评 论:
← 装饰器模式 代理、适配器、装饰器模式对比 →