# 工厂模式
- 将 new 操作单独封装
- 遇到 new 时,就要考虑是否该使用工厂模式
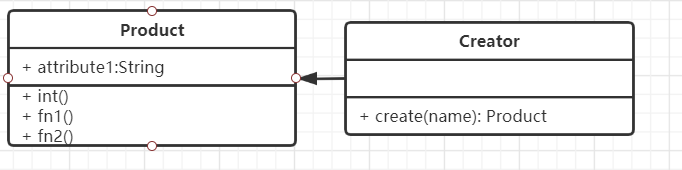
# 画 UML 类图

# 代码
class Product {
constructor(name) {
this.name = name
}
init() {
console.log('init')
}
fn1() {
console.log('fn1')
}
fn2() {
console.log('fn2')
}
}
class Creator {
create(name) {
return new Product(name)
}
}
// 测试
let creator = new Creator()
let p = creator.create('p1')
p.fn1()
p.init()
# 场景
# jQuery -$('div')
- $('div') 和 new $('div)有何区别
- 第一:书写麻烦,jQuery的链式操作将成为噩梦
- 第二:一旦jQuery名字变化,将是灾难性的
# React.createElement
class Vnode(tag, sttrs, chilren) {
// ...
}
React.createElement = function(tag, sttrs, children) {
return new Vnode(tag, sttrs, children)
}
# vue 异步组件
Vue.component('async-example', function(resolve, reject) {
setTimeout(funciton() {
resolve({
template: '<div>I am async !</div>'
})
}, 1000)
})
# 设计原则验证
- 构造函数和创建者分离
- 符合开放封闭原则
阅读量: