# 资源的合并与压缩
# http 请求的过程以及潜在的性能优化
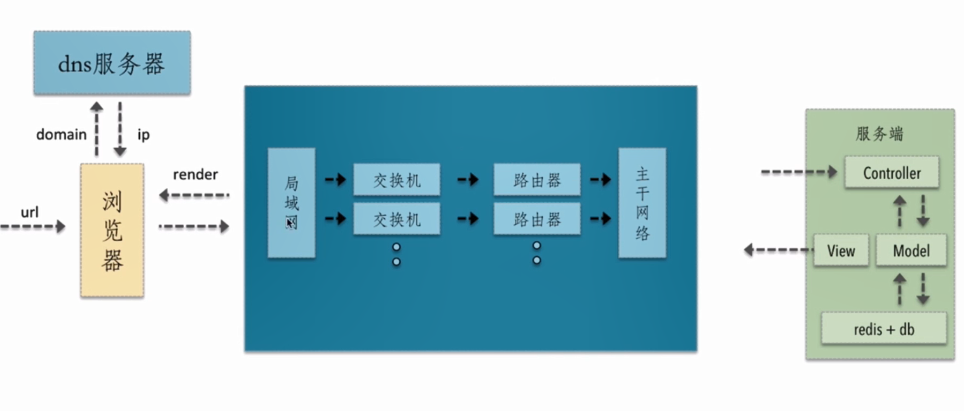
需要优化 http 请求相关,首先需要知道一个 http 请求到底经历了哪些过程(可以看 http 模块):

可以看到有下面的一些优化点:
- 减少 dns 查询时间
- 网络请求的过程走最近的网络环境(cdn 加速)
- 相同的静态资源进行缓存
- 减少 http 请求大小
- 减少 http 请求次数
- 服务端渲染
# HTML 压缩
HTML 代码压缩就是压缩这些在文本文件中有意义,但是在 HTML 中不显示的字符,包括空格,制表符,换行符等,还有一些其他意思的字符,如 HTML 注释也可以被压缩。
# 如何进行 HTML 压缩
- 使用在线网站进行压缩
- 使用 nodejs 的 html-minfier 工具
- 后端模板引擎渲染压缩 (ejs 模板等)
# css 压缩
主要做下面工作:
- 无效代码删除
- css 语义合并
# 如何进行 css 压缩
- 使用在线网站压缩
- 使用 html-minifier 对 HTML 中的 css 进行压缩
- 使用 clean-css 对 css 进行压缩
# js 压缩与混乱
- 无效字符的删除
- 剔除注释
- 代码语义的缩减和优化
- 代码保护
# 如何进行 js 压缩和混乱
- 使用在线网站进行压缩
- 使用 html-minifier 对 HTML 中的 js 进行压缩
- 使用 uglifyjs2 对 js 进行压缩
# 文件合并

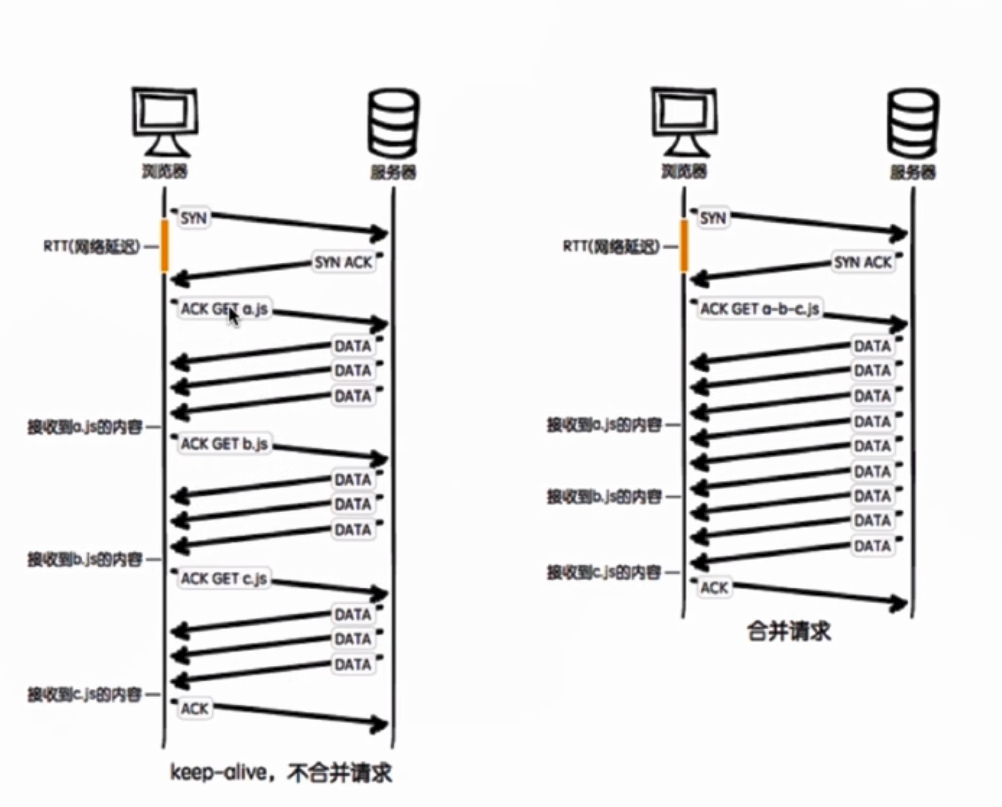
可以看到不合并请求可能会导致下面问题:
- 文件与文件之间有插入的上行请求,增加了 N-1 个网络延迟
- 受丢包问题影响更严重
- 经过代理服务器时可能会被断开
文件合并存在的问题:
- 首屏渲染问题
- 缓存失效问题
多个文件压缩在一起可能会导致首屏加载慢的问题,以及如果其中一个文件改变那么根据文件生成的 hash 等字符串改变或重新请求资源,导致缓存失效。 我们可以优化:
- 公共库合并
- 不同页面的合并
- 根据实际应用进行文件合并
如何进行文件合并:
- 使用在线网站进行文件合并
- 使用 nodejs 实现文件合并(不同的构件工具)
阅读量: